Table Separator - Documentation
What does it do?
Allows users to easily insert content between two adjacent table transformations in the JustEdit WYSIWYG editor.

How do I install it?
Add the following code to: /_resources/xsl/common.xsl
Add to the common-headcode template:
<xsl:if test="$is-edt">
<link rel="stylesheet" href="//cdn.omniupdate.com/table-separator/v1/table-separator.css" />
</xsl:if>
Add to the common-footcode template:
<xsl:if test="$is-edt">
<!-- jQuery 1.5+ is required. Add it here if not already included. -->
<script src="//cdn.omniupdate.com/table-separator/v1/table-separator.js" defer="defer"></script>
</xsl:if>
Note: jQuery version 1.5 or newer is required. If it’s not already being included, you’ll need to include it just before the table-separator.js reference.
Getting started
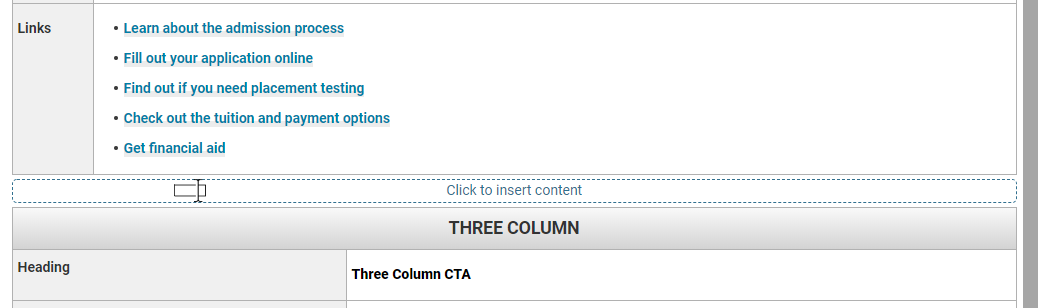
Now anytime an editable region is edited you will see a message stating “Click to insert content” when hovering between two table transformations. The message is also displayed when the table transformation is the first or last child element.
Additional Features
There are three options that can be set using the data-table-separator-options attribute on the wrapping parent element. These settings effect all descendant elements. This allows for granular control over what options are applied. For instance, descendant options overwrite ancestor options. You can even use this data attribute on the ouc:div to effect an entire editable region.
| Option | Description |
|---|---|
| disable | Disables Table Separator |
| clone | Duplicates an adjacent table |
| empty | Used in combination with the clone option. Empties the td elements of cloned table. |
<td class="event" data-table-separator-options="clone empty">
<table class="ou-accordion-block">
<caption>Accordion Block</caption>
<tbody>
<tr>
<th>Heading</th>
<td class="heading">The quick brown fox jumps over the lazy dog. Jack and Jill went up the hill to fetch a pail of water.</td>
</tr>
<tr>
<th>Content</th>
<td class="content">
<p>
Twinkle, twinkle, little star, how I wonder what you are.
</p>
</td>
</tr>
</tbody>
</table>
</td>